- 18 hours on-demand video content
- Lifetime access
- Live meetup
- Downloadable resources and exercises
- Certificate on completion
- Access on mobile and desktop
- Secure checkout via Credit Card or PayPal
- 14-day money back guarantee
- Last updated August 2024
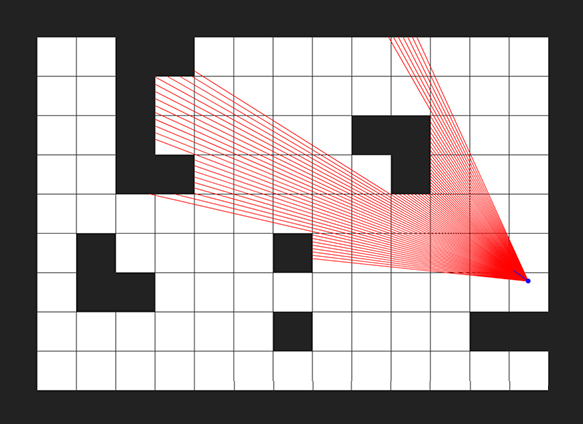
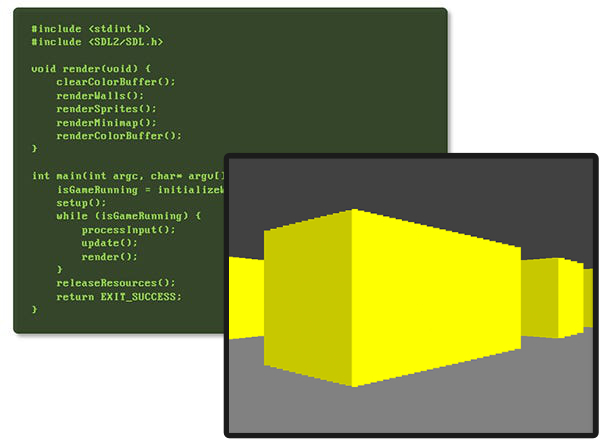
Raycasting Engine Programming
Learn the theory and the implementation of a raycasting engine similar to the one used by Wolfenstein 3D with JavaScript and C.
$59.99
ENROLL NOW FREE PREVIEW











 We don't offer discounts on our courses. Ever.
We don't offer discounts on our courses. Ever.